What is AMP and What Effect Does it Have on SEO?
I often get asked about AMP (Accelerated Mobile Pages) and what effect it has on SEO and so here is a short blog post on the subject.
What is AMP?
AMP is a design methodology for creating fast webpages. The goal is to make them load almost instantaneously. AMP uses a standard JavaScript library and has several design rules to make sure that webpages are super-fast. To learn more about AMP, watch this video by the Google Chrome developers team.
AMP is Not Currently a SEO Ranking Factor
John Muller of Google recently stated that AMP is not currently a SEO ranking factor.
Hold on! You said that page speed was a ranking factor?
It’s the speed that’s the ranking factor. Not the technology. Page speed is a well-documented Google ranking factor and all things being equal, a fast website will rank better than slow one. However, it’s possible to build fast websites using other technologies such as Twitter Bootstrap or even pure HTML and JavaScript.
Should I be Using AMP Now?
If you run a news site, then I would say yes. Google has a special AMP news feed scroller that it often shows in the search results. Other than that, I would say – not now.
AMP imposes lots of design limitations, such as no custom JavaScript or external style sheets and AMP websites tend to be sparse. The AMP team are constantly adding components like image scrollers and analytics but it has a long way to go before it can compete with a library like Bootstrap.
How Fast is AMP?
Here is a simple test to compare the speed of AMP against Bootstrap and Pure HTML5. To do this I created three simple “hello world” webpages using each of the technologies and gathered the DOMContentLoaded and Load results for the three pages.
Experiments
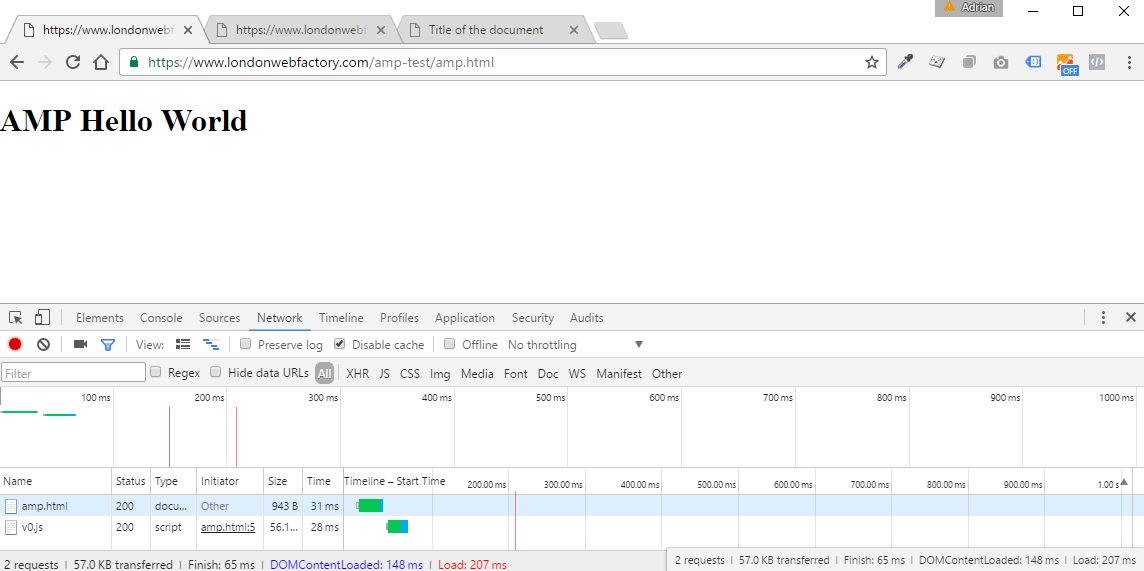
Experiment 1 – AMP
Notice the DOMContentLoaded and Load results shown in blue and red at the bottom of the screenshot.
DOMContentLoaded = 148 ms, Load = 207 ms.
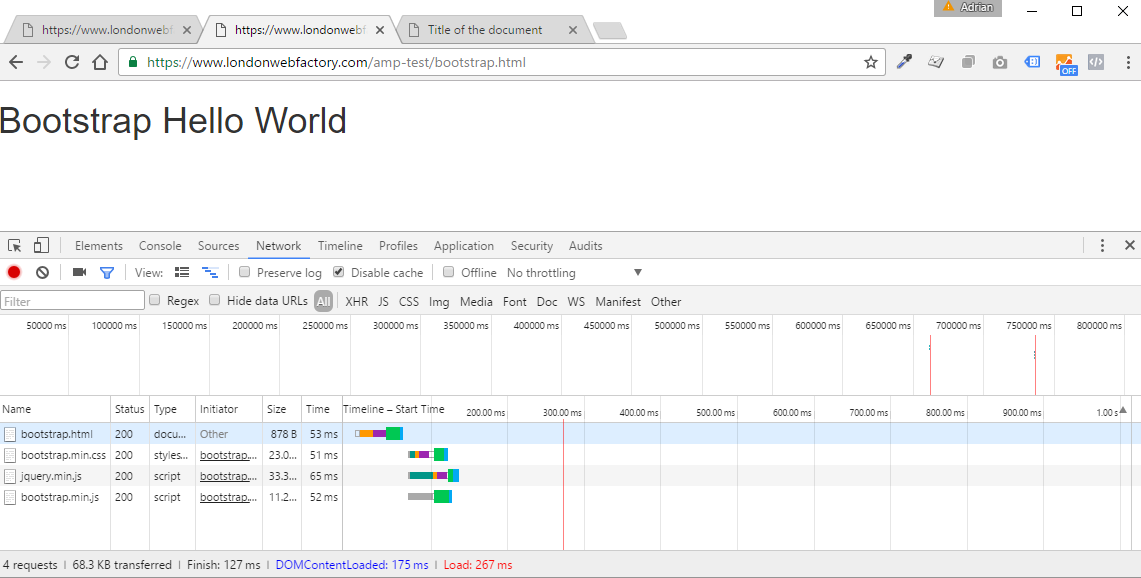
Experiment 2 – Bootstrap
DOMContentLoaded = 175 ms, Load = 267 ms.
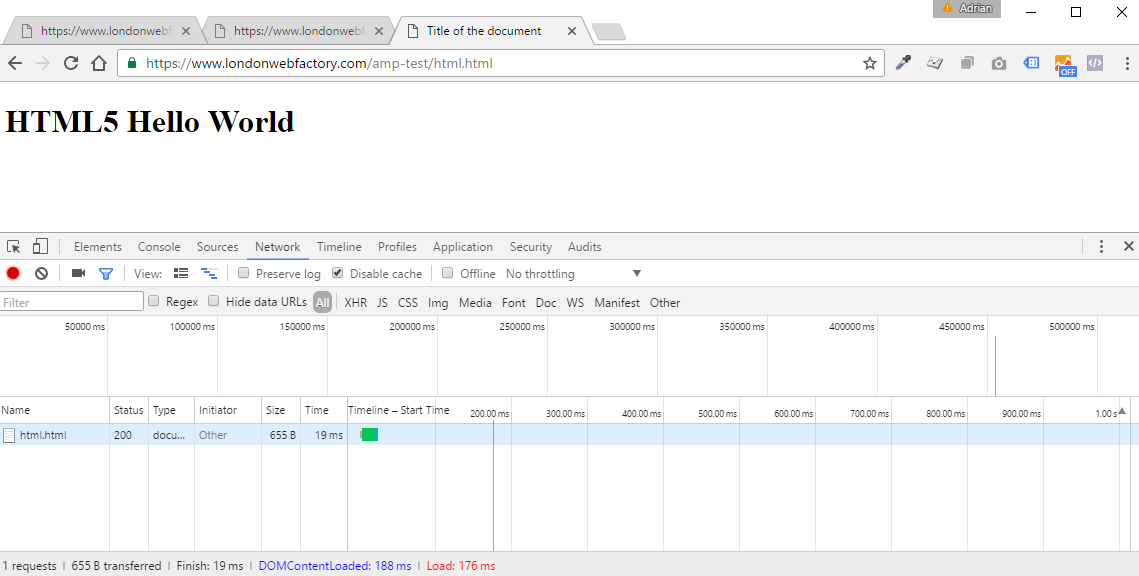
Experiment 3 – HTML5
DOMContentLoaded = 188 ms, Load = 176 ms.
Summary of Results
| Test | DOMContentLoaded | Load |
| AMP | 148 ms | 207 ms |
| Bootstrap | 175 ms | 267 ms |
| HTML5 | 188 ms | 176 ms |
| Amazon.Com | 1.63 s | 5.56 s |
To help put things in perspective I added the results for the same test run on the Amazon.Com home page. You can see that the three technologies under test are almost identical in terms of load speed. However, Twitter Bootstrap V3 is vastly superior in terms of functionality and features and is a much better choice if you are developing a custom template or website.
I’m sure AMP will catch-up in the future though and when it does I’ll start using it.